BMYG
Do it yourself

Project Story
-BMYG is the largest Chinese-based wealth management company in Australia
-BMYG needs a customer portal app to reduce manual work from their customer care team & wealth managers
-Centralising the media platform to reduce the double work.

Empathising the users & employees
What are the pain points? What do they need? WHY?
“Everything is manual”
Initial workshop: understand current situation
I begin with an initial workshop to thoroughly understand the client’s current situation. This collaborative session allows me to dive into the business environment, understand key challenges, and assess existing processes.
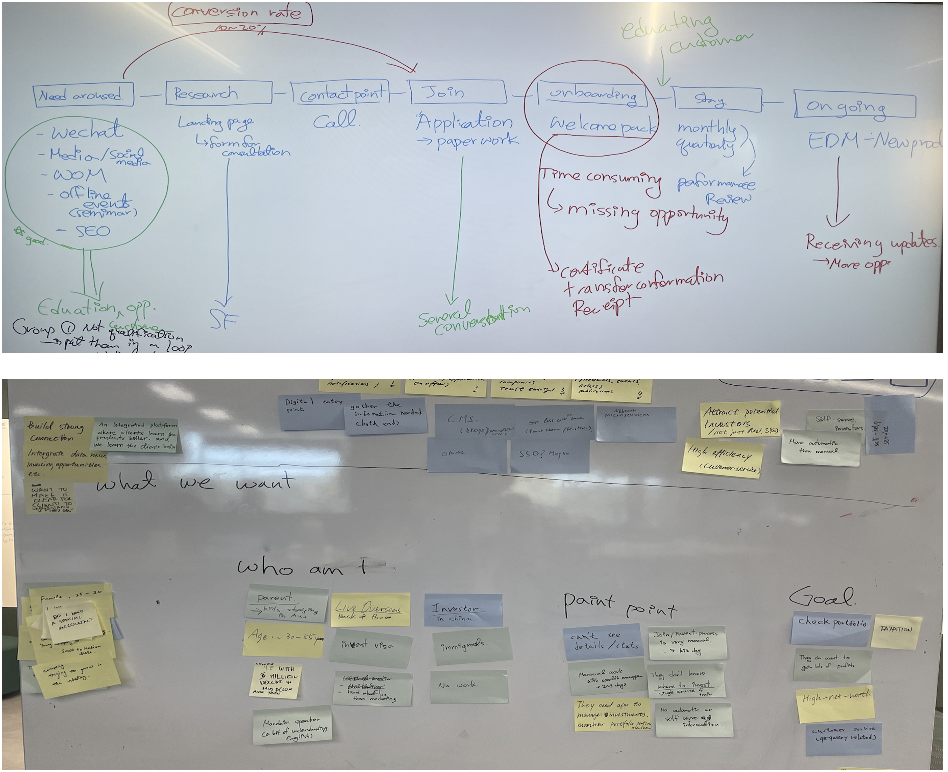
Post-it Session: Exploring Company Goals, Users, and Current User Journey
To align with the client's vision, I lead a post-it session aimed at identifying company goals, target users, and mapping the current user journey. This hands-on exercise fosters collaboration and helps surface insights about the user experience, pain points, and areas for improvement.


Design Process Overview
With insights gathered, I guide clients through the design process, which focuses on user-centric solutions. From initial concepts to iterative prototypes, I work closely with stakeholders, refining designs based on feedback.
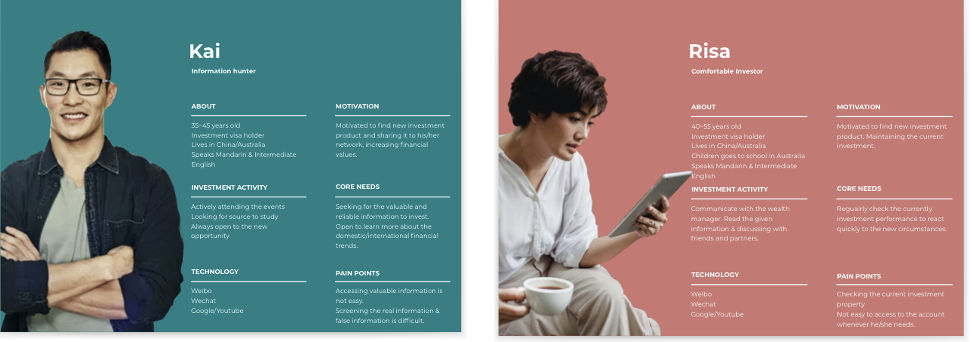
Start from the basics
- Persona creation: To ensure the design process is rooted in real user needs, I create detailed personas that represent the target audience.
- Mapping the Current Service Flow:I also analyze and document the current service flow, providing a clear visual of how users interact with the product or service. This mapping process highlights inefficiencies or areas for improvement, forming a foundation for designing more effective and streamlined experiences.
- Identifying Opportunities for App Utilization: During the project, I focus on identifying key opportunities where an app could enhance customer engagement or resolve pain points.



Defining the opportunity
Can we minimize the pain for both users and employees?
- Comparative / Competitive research: As part of my approach, I conduct comparative and competitive research to benchmark the client's product or service against others in the market.
- Designing the Future Service Flow: Building on the current service flow analysis, I create an optimized future service flow. This forward-looking blueprint outlines how the new system will work, focusing on enhanced user experiences and operational efficiency. It helps visualize the desired outcomes and guides the transition from the existing model to the improved solution.
- Site flow: I design the site flow to map out how users will navigate through the digital platform, ensuring a logical and seamless user experience. This step is critical in structuring the website or app, as it ensures users can easily access key information and complete tasks with minimal friction.
- Developer discussion about potential feature / Prioritising: Collaborating with developers is essential to ensure the technical feasibility of the design.
- Clarifying the solution and feature list with the clients: Throughout the project, I work closely with clients to clarify the proposed solutions and feature list. This open communication ensures alignment on goals, scope, and priorities.


Design the experience / Testing and iterate
Does this work for everyone?
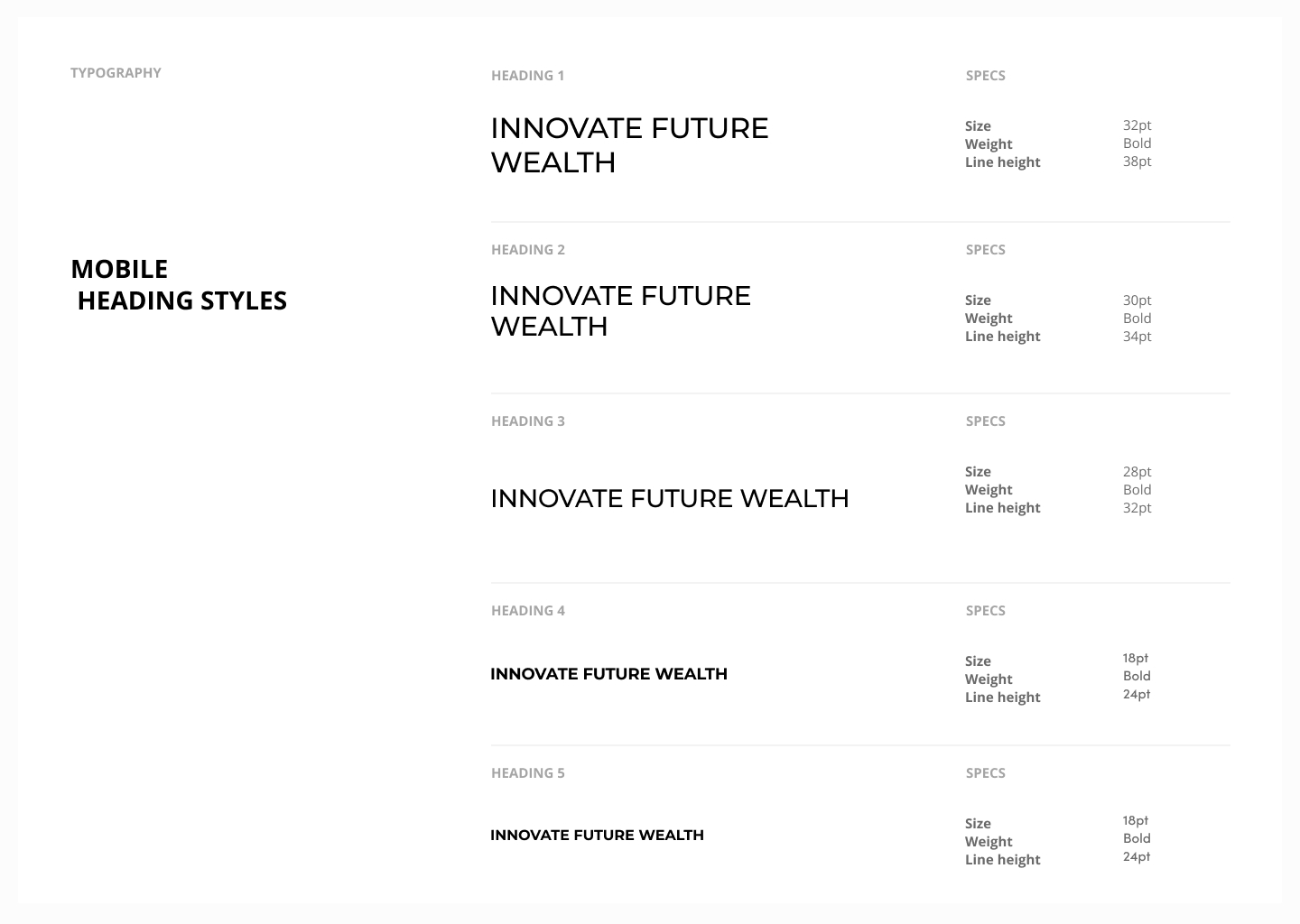
Suggesting the brand guideline
A cohesive brand identity is essential for a successful user experience. I assist clients by suggesting comprehensive brand guidelines that align with their vision and values. This includes establishing consistent messaging, visual elements, and tone of voice, ensuring that the final product resonates with the target audience and reinforces the brand’s image. This includes font, colour palette and icon styles.


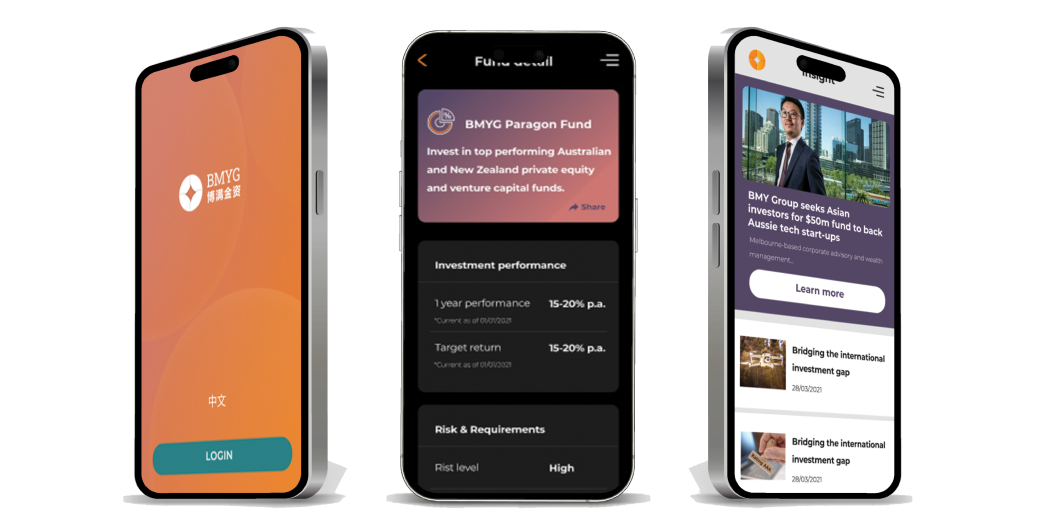
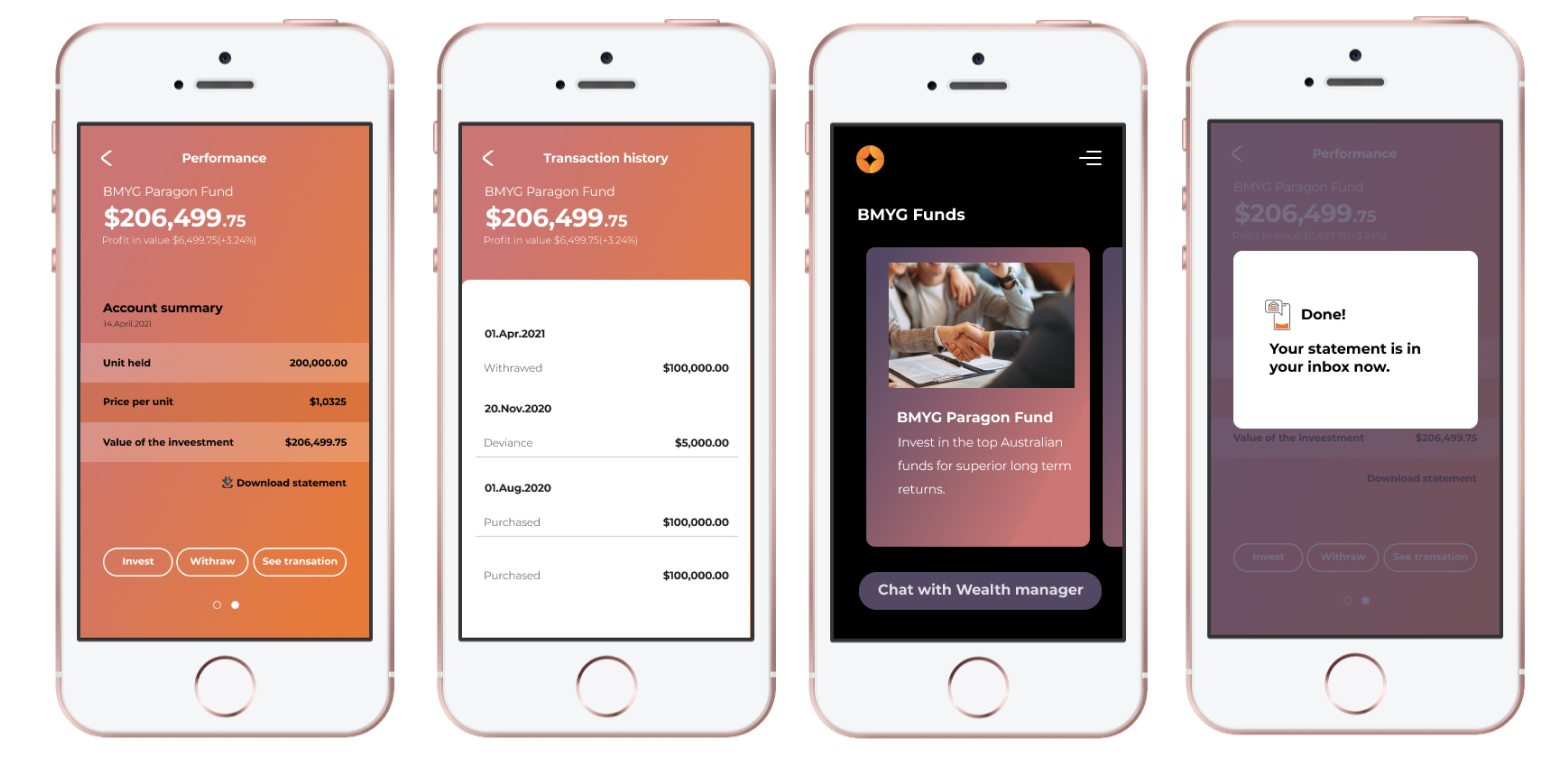
Working prototypes
- Low fi / Mid fi / Hi fi prototype: I follow a structured approach to prototyping, starting with low-fidelity sketches to establish basic layouts and interactions. These evolve into mid-fidelity wireframes, where more detailed elements are added, allowing for early testing and feedback. Finally, I create high-fidelity prototypes that showcase the final design, complete with visuals, interactions
- Design reviews: Design reviews are a crucial part of my process. I hold regular sessions with clients and stakeholders to present design progress, gather feedback, and ensure alignment.

QA testing & Launching the project
Where to from here?
The project is on hold at the moment due to the issues from the client side. However, I was planning to do thorough testing in multiple platforms with detailed QA scenario before launching the app
Some of my projects

Scheduling Intelligence - Telstra HealthEnd to end UX

Design System - Telstra HealthStyle Guide to Component Library

Wound chart enhancement - Telstra HealthEnd to end UX

Onboarding experience - health.com.auEnd to end UX | Service design

Redesign the website - health.com.auEnd to end UX | Service design

EduFlix - ACMIACMI Xcel Accelerator finalist project

SHOUT - Deakin SparkDeakin Spark Accelerator project
© Shin Lee 2024
Are you looking for a designer who believes that little things can make a big difference, a vintage fan who still buys films for her classic camera, loves animals, especially the ones with four legs?
If so? Please do get in touch